Improve Your CSS Design Skills
This is rather focused not on how you can improve writing CSS code but how you can improve your confidence and design skill when working with CSS.
"This website looks so cool, man, I wish I could do that too!"
Am I the only one? When I see a beautifully designed website I just can't help but think and wonder if I could do it as well. I'm certain that we all started with plain ugly designs and layouts for our sites and as you've progressed to study and kept practising, there is a huge difference between your sites now compared to then.
That's because mistakes help us become better and improve our skills. There are no shortcuts, its a process and with consistency and effort, designing a website will be a breeze. Being a Web Developer for me... in my humble opinion... you don't have to be a good designer. There are Web Designers for that.
However, I do feel that if you are average to good with CSS, why not aim to be good with designing as well? You've got nothing to lose but gain. I honestly want to be an exceptional designer with a unique style and I'm working my way up to that level. Do you also want to improve your web design skills? This is how I do it:
Build Build Build
You've heard this multiple times but its true, keep building and making sites. Offer to make a website for your family or friends and ask them how they would like their site to look like, or build something for yourself or for a band or celebrity you like. The more you build, the better you become.
My first ever site that I did on my own was for Coldplay because they are my favourite band and I thought why not make it. View site here
Handwritten rough work
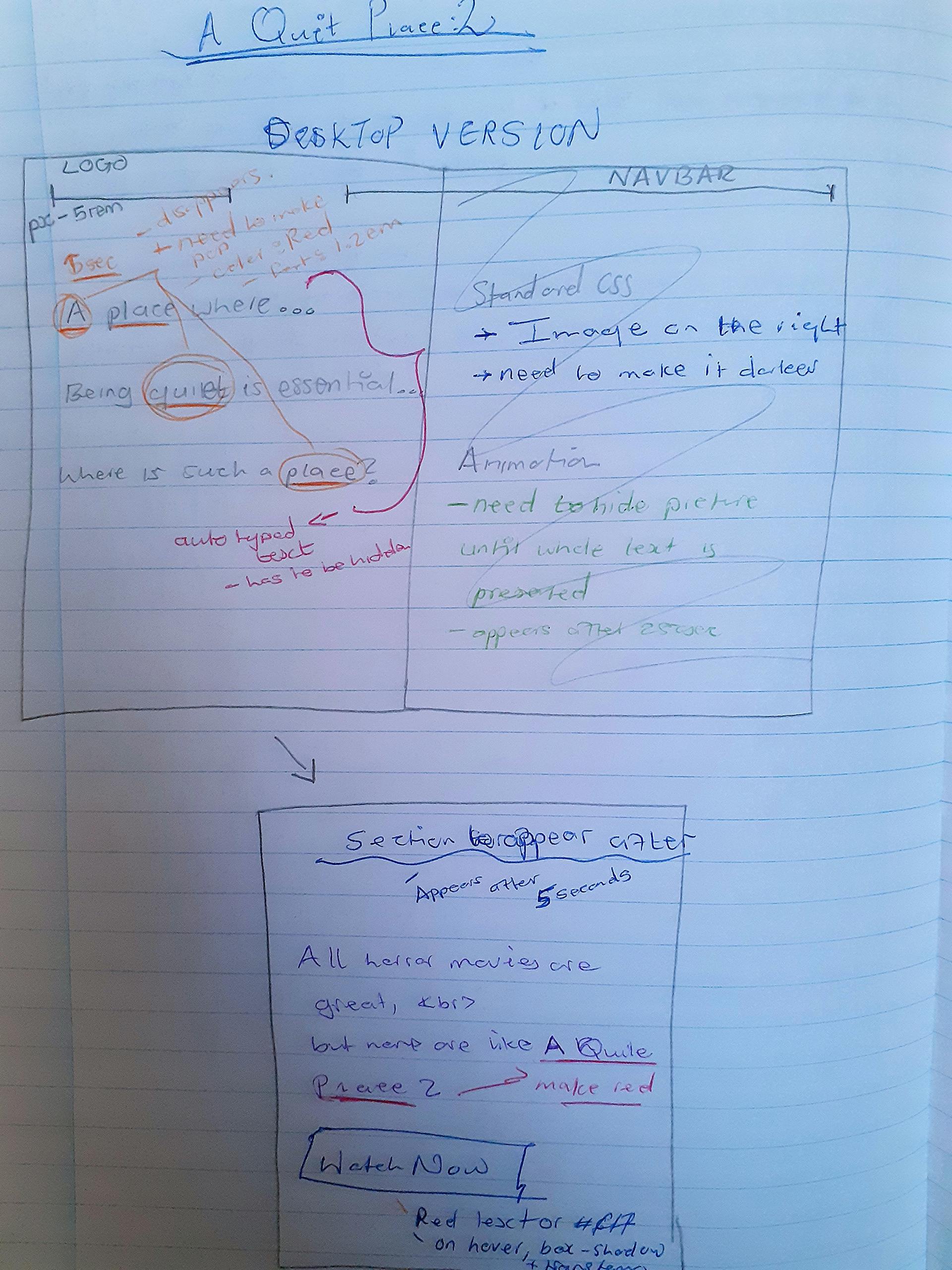
The most effective way to plan your work is plain old paper and pen or whiteboard. This way, you can explore and brainstorm your plans effectively and see what you want in your site or how it should look, you can go all out and it helps you be creative too.
A draft for my A Quiet Place 2, see the final result here site

Be willing to accept feedback
Feedback is not to make you feel bad or seem like you don't know what you are doing, it just helps clarify expectations, helps you learn from your mistakes and builds confidence. I appreciate an honest feedback because it helps me see where I was lacking and improve on that.
I'm going to admit though, it can be very intimidating at first and come off strong and unfriendly but trust me, its the best way to grow. That's why I always ask for feedback when I share my projects.
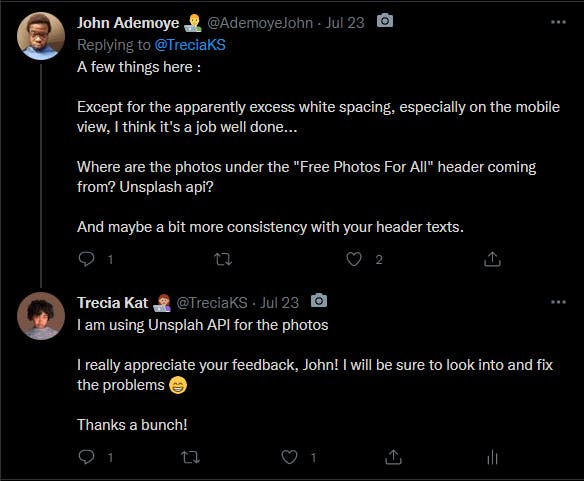
A fellow friend giving me feedback for my stock photo site.

Replicate/ Clone existings sites
Its a very fun way of challenging yourself and to improve your design skills. Is there a website you'd like to clone? Just do it and test if you can put all you've learned into practise, e.g flexbox or grid layouts, positioning or typography. Also, add a new feature or change/ improve the look of the site you are replicating and ask for feedback to learn effectively.
I cloned the Google Play Books app because I was looking for something challenging and that nobody has done before, by that I mean its not readily available on YouTube like Netflix/ Instagram clones tutorials. I wanted to do it myself and see if I could accomplish it and I did, I have minor things to fix but I did it!
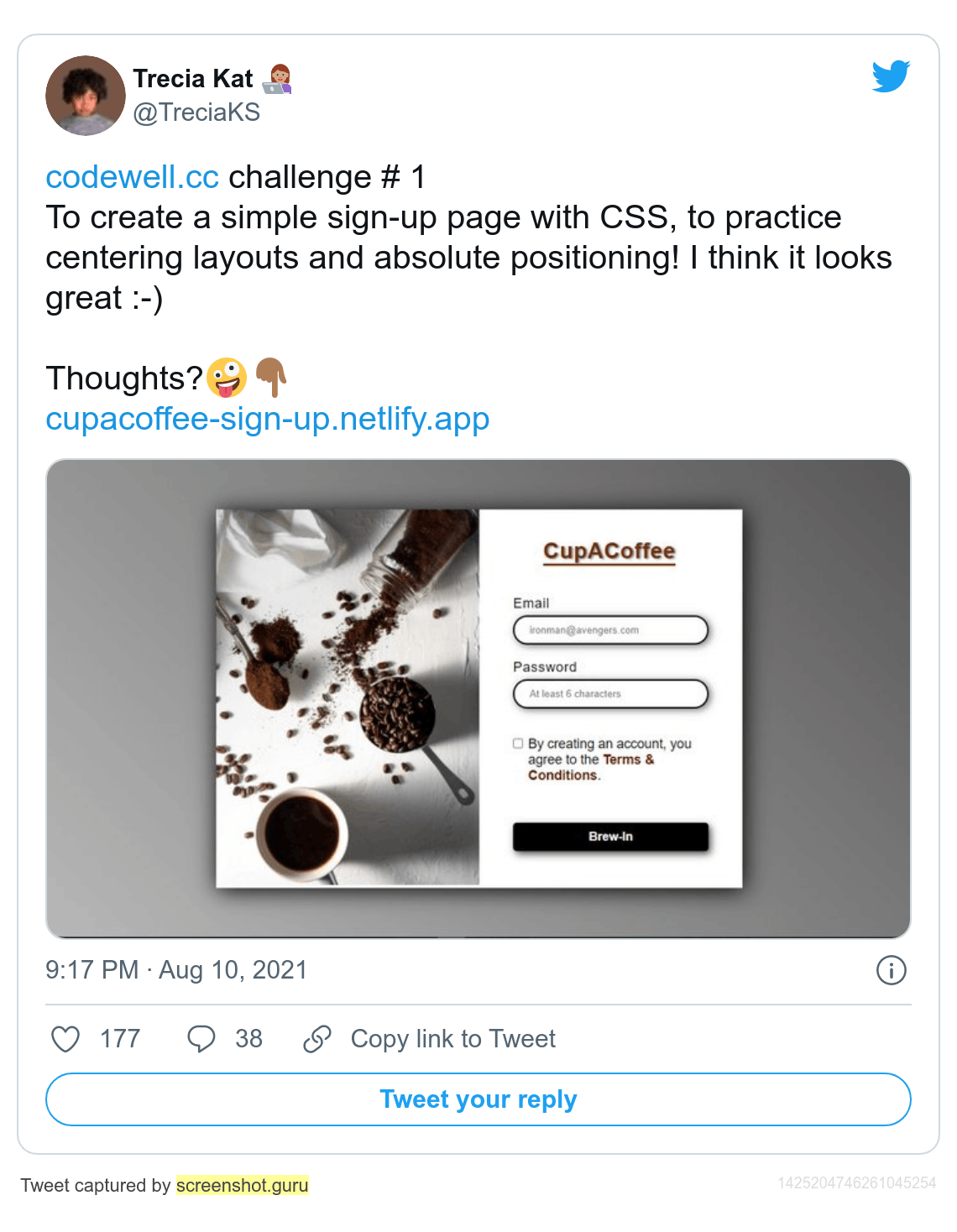
Participate in online challenge platforms
Challenges are the best way to improve your skills. They help you evaluate your progress and you can take inspiration from experienced competitors. You'll learn how to design unique components from others and with a competitive mindset, you'll be improving yourself day by day.
I have been participating on only one platform but there are more. Some online platforms I like:

Read blogs
Follow blogs that share CSS content and hacks, these blogs help me to be creative and to learn something new everytime. Here are some that I recommend:
YouTube Tutorials
Apart from Dribble and Pinterest, I get inspiration from watching tutorials from experienced developers and and I love to implement my designs. Seeing how others design their sites gives me an idea of how to better my writing skills and on improving the UI. Here are my favourite YouTube channels:
Conclusion
To improve in CSS, you need to be consistent and to develop a good habit of building projects and playing around with code. Try to build something new everyday, from buttons to navbars to a whole website.
It can't be done overnight but with a positive attitude, you won't even notice the time pass by.

